TimeLine
Achieve balance in academic time management
App service
Time: 3 weeks | October 2015
Type: University project
Skills: UI/UX design | Rapid prototyping
Team: Andreas Berglund | Michael Karlsson
Outcome: App concept
PROJECT OVERVIEW
The purpose of the project was to design and evaluate an app, using the “designing with blends” approach for producing a designed- for user experience. The aim was to help the user to achieve balance in their lives- personal balance. The app/ service should help users track, understand, and gain control over a target, through experiences that allow them to recalibrate some aspect of their behavior, in order to improve their lives.
SOLUTION
TimeLine is a web-based application for achieving balance in academic time management and efficiency. The goals of the application are to offer less effort for the students to organize their studying life and to help them in studying and planning their work. The application focuses on effecting studying for students. The application is designed in order to motivate students, help them avoid procrastination and as a consequence reduce their stress.
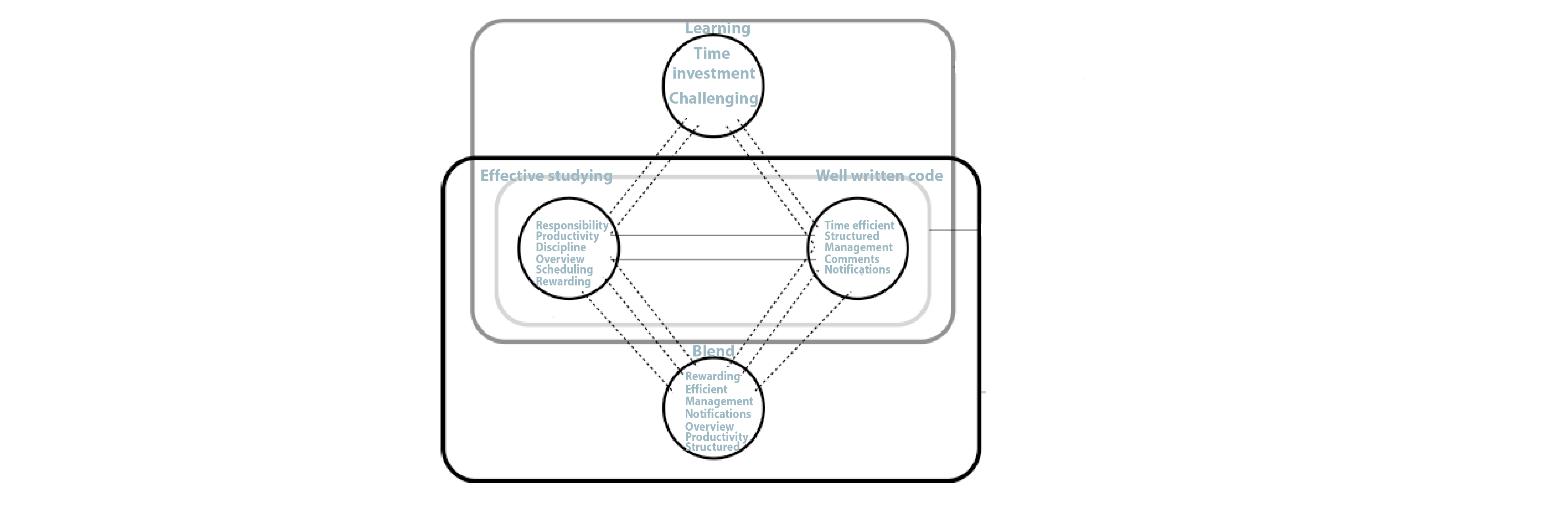
DESIGNING WITH BLENDS – METAPHOR
Metaphors have been used in the design of digital devices and are taking concepts from one domain which is the source domain and applying them to another domain which is the target domain. The metaphor is crucial for the design of the new application. A blend takes input from at least two spaces, the characteristics of the domain described by the source and the characteristics of the target that we are applying it to and a generic space is used for metaphors and blends to work. The decision of the blend was a tough procedure and a lot of possibilities explored in order to find the final appropriate blend. The metaphor behind the blend is that “Effective studying is well-written code”. The blend can be designed in different ways. This specific blend is a more abstract blend that motivated us during the whole project. The new Blend contains aspects that implemented in the design of the application. The features in the pages of the application that implemented was an overview page that is well structured, an achievement page that offers a reward when the user completes an assignment and to do lists are generated for the purpose of managing the studying time.
DESIGN PROCESS
UNDERSTANDING
In the first stage of the design process, we analyzed the PACT framework in order to understand students needs and the activities in the contexts and the technology that they are using. We conducted a surrounding analysis by searching for existing applications that offer balance in relation to control in people lives. There was not an application up to this date that is connected in a larger database and automatically organize the academic schedule. In the participatory design approach, stakeholders help designers set the goals for the evaluation work. Having in mind the user-centered approach and in order to understand better the needs of the users we conducted semi-structured interviews and follow-up questions in ten people that represented our target audience.
ENVISIONMENT
Having available the information gathered through interviews, we made some paper sketches in order to envision our design idea. We created an interactive horizontal low-fidelity prototype and we implemented the main functions of the application. During the whole process of the prototype design, we thought scenarios in order to decide about the pages of the prototype and scenarios that helped us to define the tasks for the evaluation in order to test the usability and measure the user experience. We discussed scenarios that examined all the possible ways that users are going to interact with the application. That helped our design team to avoid errors that may occur even in the test of the low- fidelity prototype. Furthermore, we considered design principles about learnability, effectiveness and accommodation for designing for user experience.
EVALUATION
The main purpose of the evaluation was to test the success of the application in terms of usability and user experience. For this purpose, the evaluation of the low-fidelity prototype included a number of participant evaluation methods. Participants performed tasks in a Concurrent Thinking Aloud (CTA) session and we conducted structured interviews afterwards. PrEmo measuring tool used for testing further the user experience.
ANALYSIS
In the stage of analysis, both qualitative and quantitative data were analyzed. The quantitative data that were analyzed included the results of the tasks completion rates and the results of the PrEmo measuring tool using descriptive statistics. The Concurrent Think- Aloud session and the interviews that followed were transcribed into a document that analyzed in order to produce qualitative data. For a better analysis of the qualitative data, we defined measures for the examination of the usability and user experience. Finally, based on the results we gathered, we redesigned the application and we produced a high- fidelity prototype.
PrEmo measuring tool

- I feel this somewhat
- I do not feel this
- I strongly feel this
- I strongly do not feel this
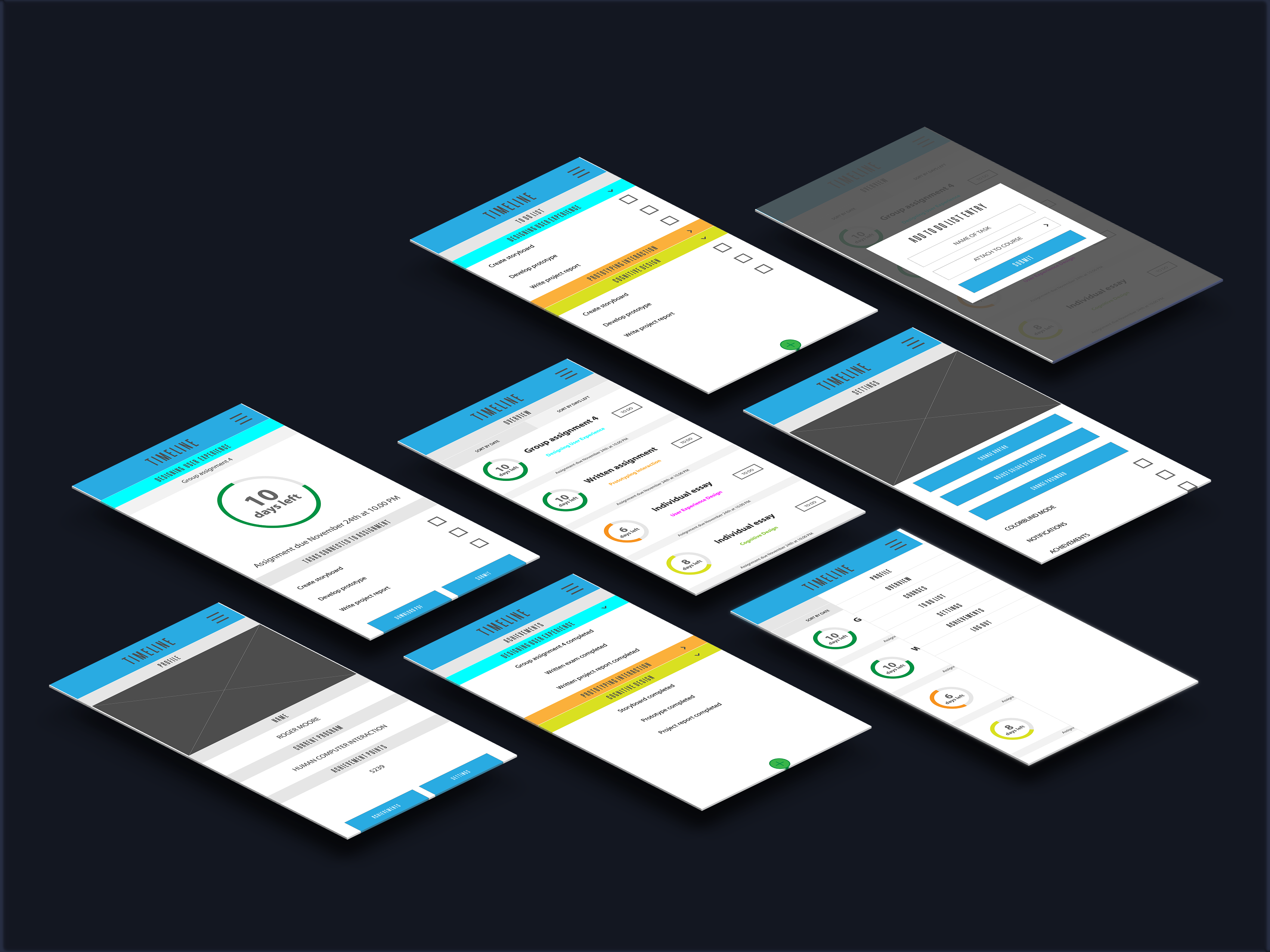
TimeLine
Understand how the app works
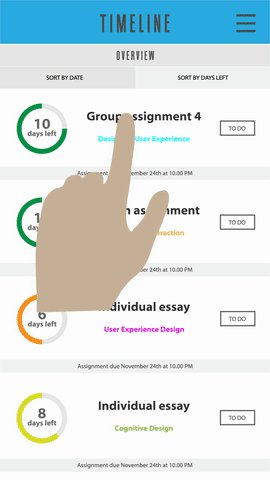
OVERVIEW
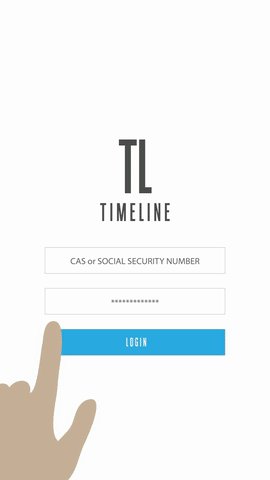
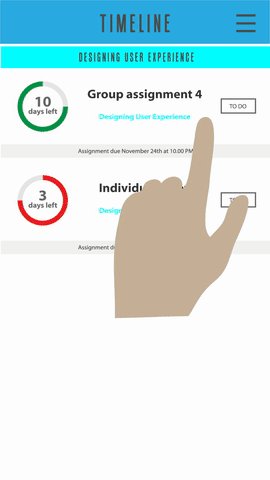
The student can log in by using the student account or social security number. Students get an overview of the different courses and they have the possibility to short by day or sort by day lefts the overview of the courses.
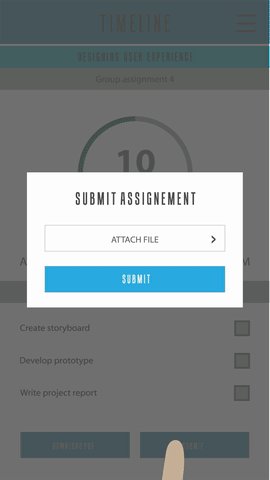
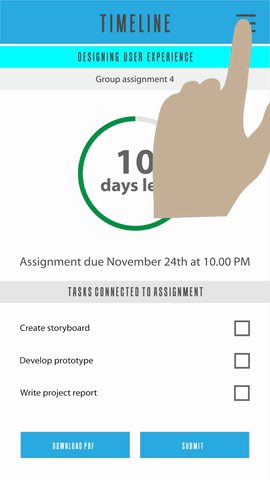
- The page of every course contains the tasks that are connected with the current assignment each time and the possibilities of downloading a pdf with the description of an assignment or submitting it.
- The student can attach a file and submit it for further evaluation.


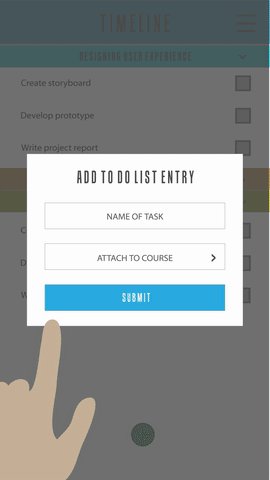
TO DO LIST
The main purpose of the to-do list is to create tasks connected with every assignment. The user when clicks the button can add a task and can choose in which course this task is for.


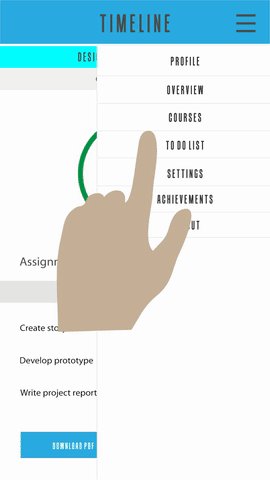
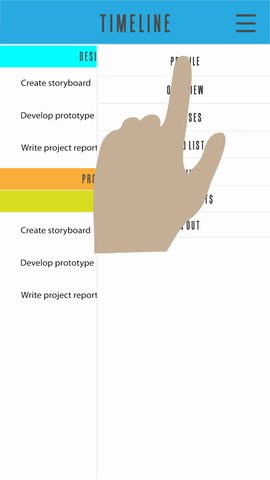
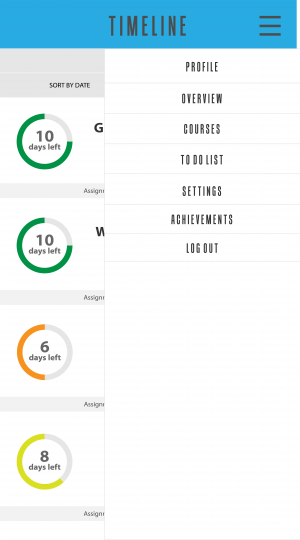
MENU
The student can choose among many options.

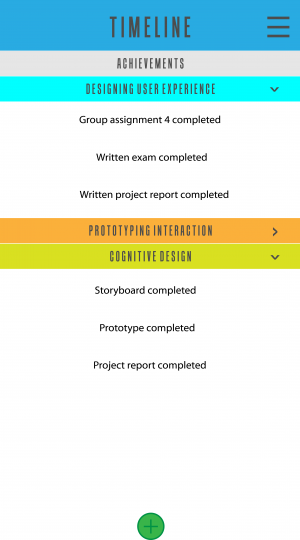
ACHIEVEMENTS
The achievements page contains all the completed assignments and tasks.

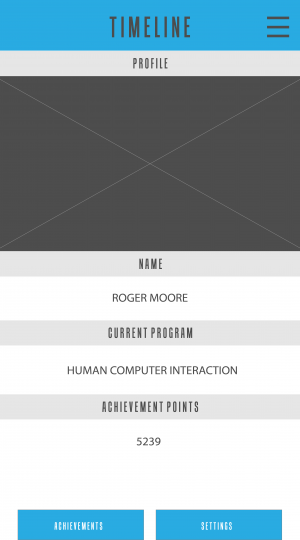
PROFILE
The profile page contains information for every student and is connected with the achievements and the settings pages.
Time: 3 weeks | October 2015
Type: University project
Skills: UI/UX design | Rapid prototyping
Team: Andreas Berglund | Michael Karlsson
Outcome: App concept